Gaming, VR Exploring, and App Building: The Ellis Island Hack-A-Thon


As educators, we are constantly seeking to engage our students in the most meaningful ways. Not engage, like simply hooking them in with entertaining or trending toys, rather we work to engage our students in meaningful learning. Parallel with the constantly evolving world of emergent technology the most meaningful, and most engaging strategies are dynamically changing. We must remember no matter how new and exciting emergent technology is, the true educational potential is only achieved through thoughtful experience design and meaningful conversation.
Introduction
In my social studies classes we are learning about historical content in the United States from post-Civil War to the Present. The content outline for my course identifies key themes (1) to address throughout the year. This post is about our study of the immigration experience at Ellis Island with the following themes:
- Students will identify groups of people who moved into urban areas, and examine where they came from and the reasons for their migration into the cities.
- Students will explore the immigrant experience at Ellis Island.
- Students will examine the living conditions in urban areas with a focus on increasing population density and the effects that this growth had on the social, cultural, and economic lives of people.
- Students will examine nativism and anti-immigration policies, including the Chinese Exclusion Act, the Gentlemen’s Agreement, and immigration legislation of the 1920s.
When learning about Immigration in the United States I wanted my students to have a more empathetic understanding of the immigrants story. Learning about others and understanding the world does not revolve around us individually… is a step towards empathy. And empathy leads to compassion a life-lesson I hope to leave with my students.
The following work took place during two weeks of class. Specific times are explained by lessons below.
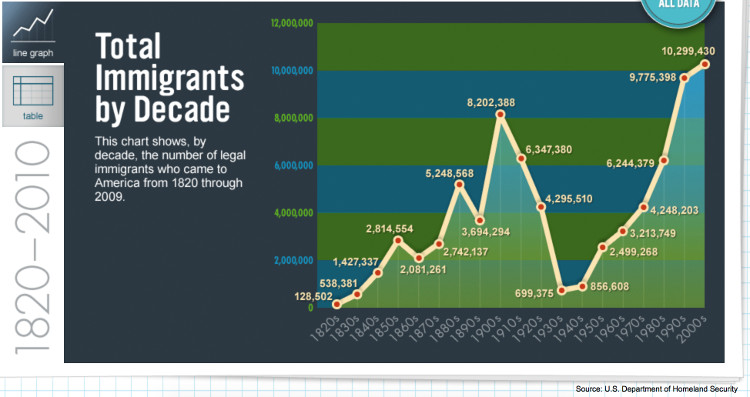
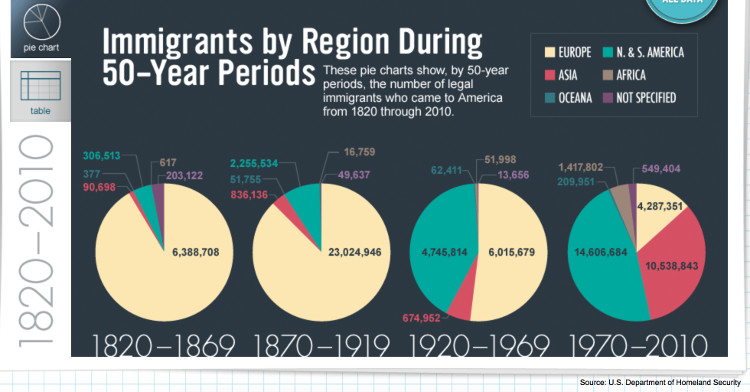
For these lessons, we focused on United States Immigration at Ellis Island during 1870-1919 (2). We began by focusing on European Immigration since it related to the most immigrants during our time period of study (3).



Lesson 1: Game Play
Class Time: 70-90 minutes (depending on how much time spent reviewing each part)
Tools and ideas to transform education. Sign up below.
Resources:
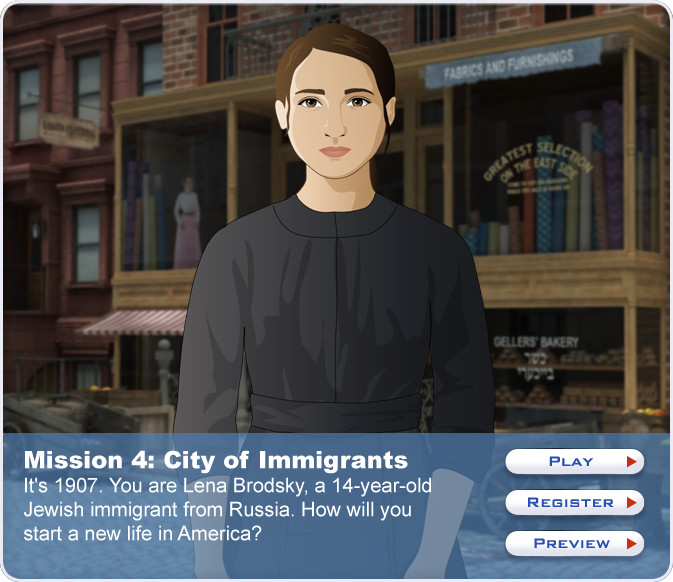
We began by playing a Mission-US game titled Mission 4: City of Immigrants (4).

Students playing the game assume the role of Lena Brodsky, a fourteen-year-old Jewish immigrant from Minsk, Russia who arrives in the United States in 1907. As the game begins, Lena is in the midst of a life-changing transatlantic journey on a ship bound for New York City. She joins her brother and his wife in their tenement apartment on the Lower East Side, and finds work in the burgeoning garment industry. Lena’s meager wages makes an essential contribution to her family’s economy. Life in the garment industry is difficult and dull, and Lena seeks out other opportunities and adventures. Players can improve Lena’s prospects by attending classes at the local settlement house, or finding fun and possible romance. Eventually, Lena finds work at the Triangle Shirtwaist factory, where her earnings increase. However, working conditions remain dismal, and some of the young women begin organizing. When a general strike breaks out, Lena must decide whether or not to join the picket lines with her fellow workers. The strike represents one of the many turning points that shape Lena’s life and reveal, in turn, how the story of America was shaped by immigrants.(5)
As with all gaming in my classes, students were asked to identify, fact, fiction and the methods used by the game designers to demonstrate key facts. We kept notes on our Mission US City of Immigrants Notes (Google Slides). Following the game and discussion, we investigated more about Ellis Island.
[Game-Based Learning Yields Empathetic Understanding]
Lesson 2: Ellis Island Virtual Tours
Class Time: 80 minutes (40 for each activity)
Resources:
- Scholastic: Interactive Tour of Ellis Island
- Google Expeditions App with Immigration and Cities (Houghton Mifflin Harcourt)
Activity 1: Scholastic offers an excellent Tour of Ellis Island(6), my students worked through each stop learning about the immigrant experience at Ellis Island and the role of Immigration Inspectors.
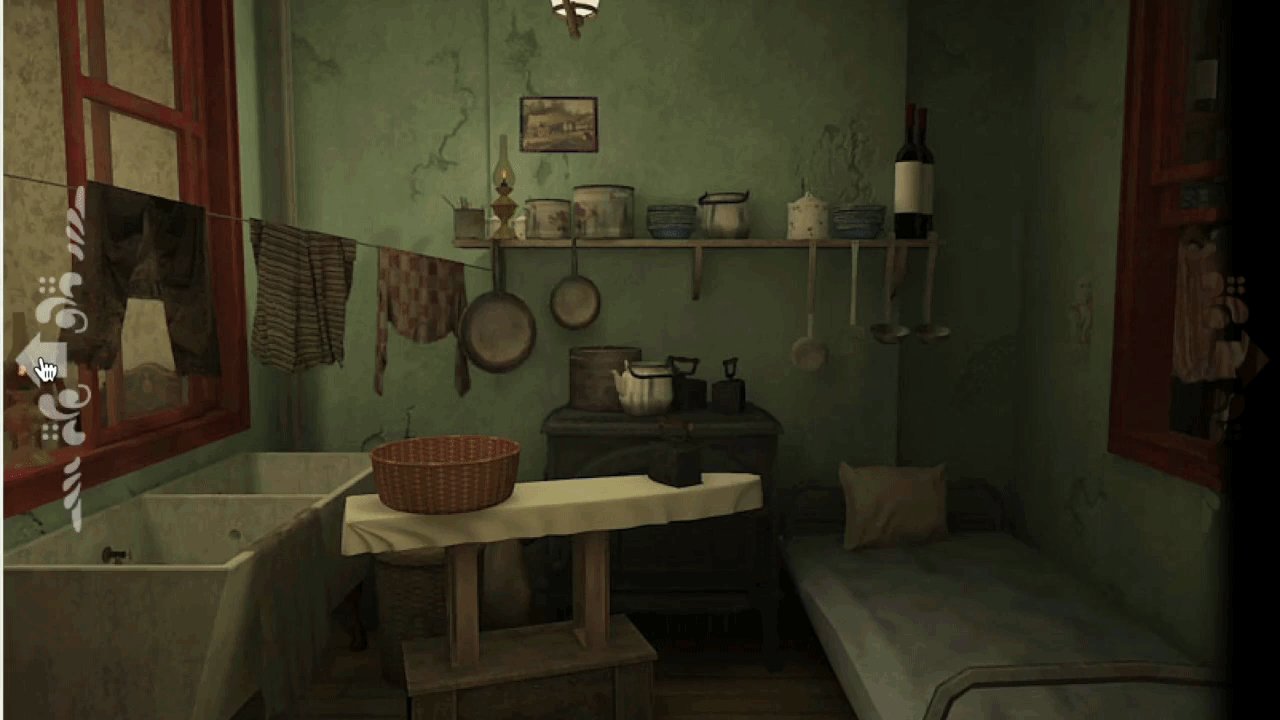
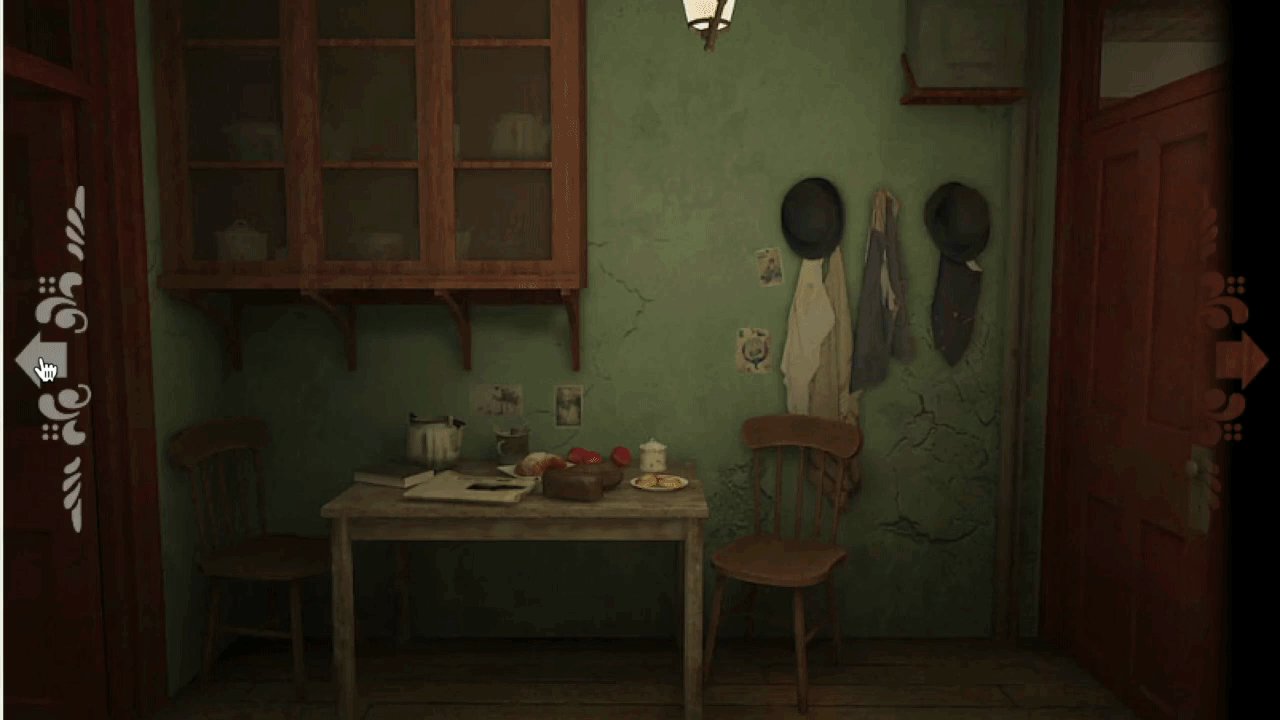
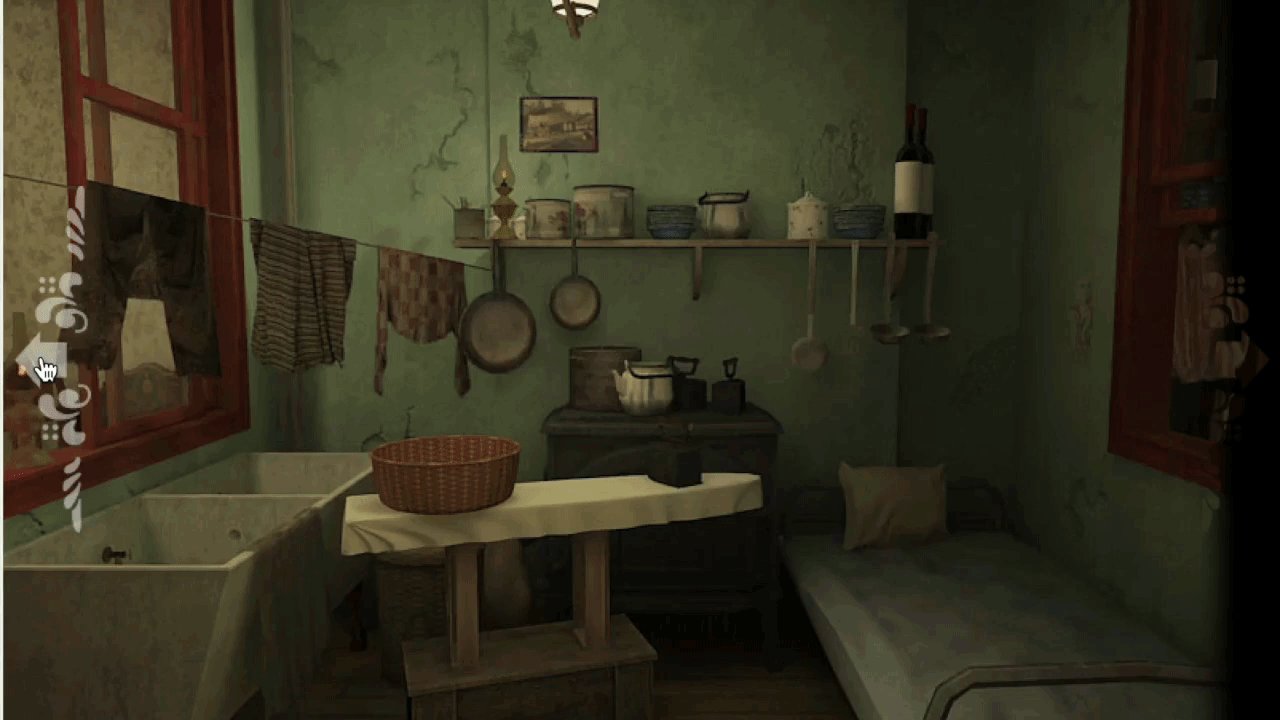
Activity 2: To further discussion on the immigrant experience at Ellis Island, we took a virtual field trip with Google Expeditions(7): Immigration and Cities (Houghton Mifflin Harcourt). This particular field trip starts at the Statue of Liberty, provides a tour of the Ellis Island Facility and a Tour of a tenement home. The home used was also a model for the Mission US game: City of Immigrant. See the two animated gifs below to identify similarities.


The similarity between have and real life provides credibility to the time spent in the game.
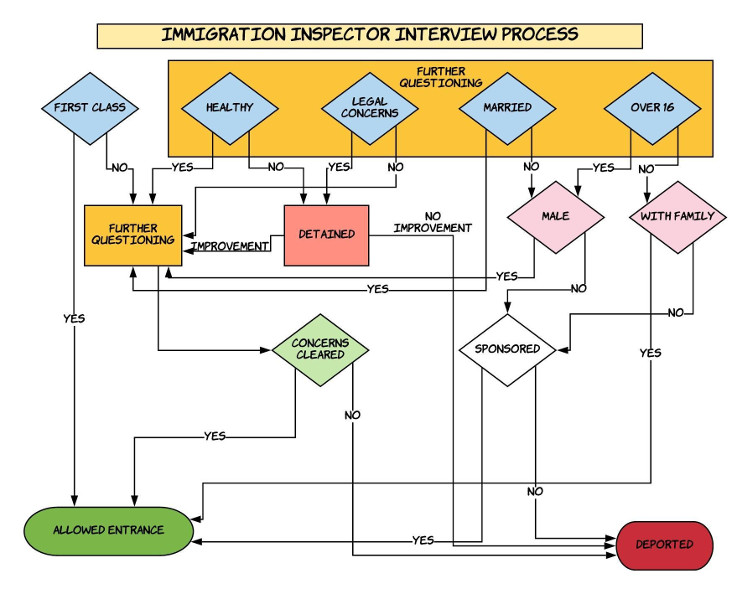
Lesson 3: Immigration Inspector Interview Flowchart
Class Time: 40 – 50 minutes
Resource:
Up to this point, students were working individually on understanding the immigrant experience. To dive deeper into the immigrant experience (our “hack”) students were asked to think about the Immigration Inspectors job, especially in 1907 when things were very busy. The following static was shared to illustrate the point:
In 1907, more than a million arrived.
The highest number for a single day was 11,747 people.
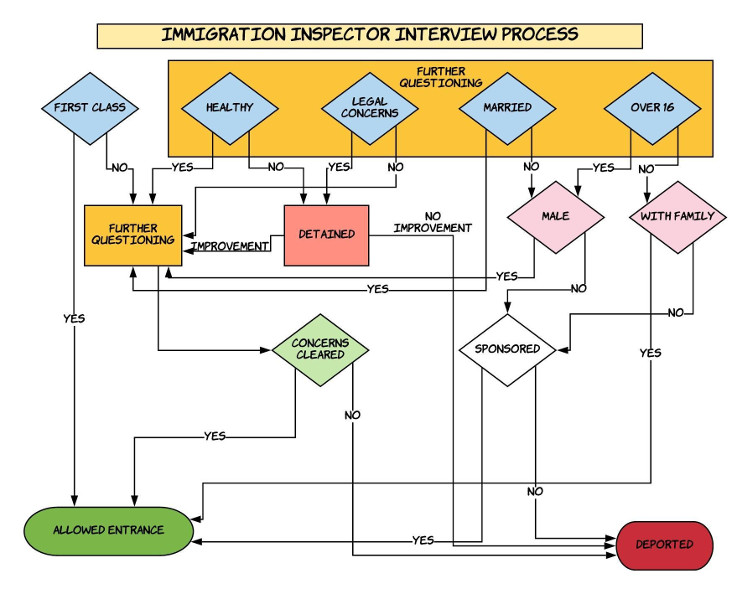
The plan was for students to explore how Inspectors would decide if immigrants would be allowed into America and therefore understand the immigrant experience in greater detail. Further, students were asked to think about how to speed up this process of allowing, or deporting, immigrants into America. An app was posed as a solution that could make the process more effective and efficient. To design an app, students needed to outline the Immigration Inspectors Interview workflow (process).

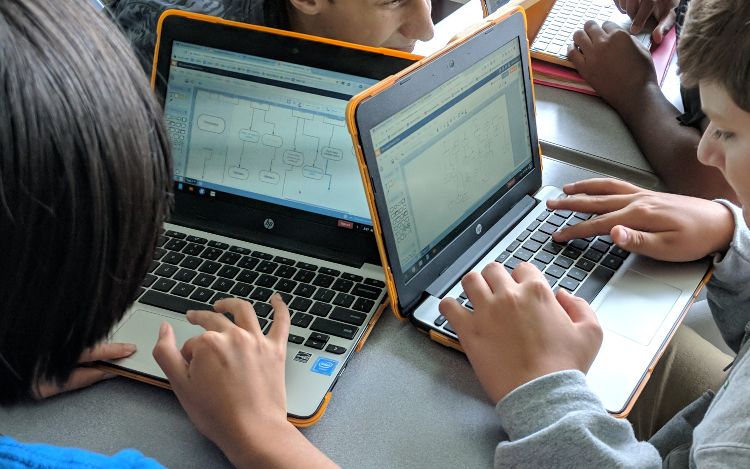
Students were placed into random groups and directed to use a shared Lucid Chart(8) document to generate choices and responses based on what they learned in the beginning of the Mission US game and the Scholastic website. The free Lucid Charts website allowed students to create clean and somewhat clear flowcharts that demonstrate the work an Immigration Inspector would do each day. Lucid Charts has animated Gif-tutorials that are very helpful for students to understand the product. While not perfect, the flowcharts started to show a more in-depth understanding of the immigrant experience in 1907. The collaborative nature of Lucid Charts allowed the
entire group to be invested in the process, as opposed to a piece of paper where only one person recorded responses. To support students, I shared the Ellis Island Hack-a-Thon
slide deck which includes more details about Immigration Inspectors’ decisions and interview questions.
Some students required more modeling of what the chart should look like so I worked on one live while they worked in their groups.

Periodically, I would stop the class and ask the groups to consider Lena’s story (from Mission US). Lena was a 14-year-old, unmarried, young woman… so how could she be allowed in under the system in 1907? (She was “sponsored” by her brother). We needed to make sure our app reflected Lena’s experience as well. Now to take this workflow and design an app.
Lesson 4: Designing an App for Immigration Inspectors
Class Time: 70-90 minutes
Resources:
- Welcome to the Immigration Inspector App – DEMO
- Google’s Applied Digital Skills – If/Then Adventure Stories Lesson
- Blog about Building Apps from Google Slides
I explained to students that our last step was to build an app, a web-app to be precise. The way to build one begins by understanding how to connect individual slides in a Google Slides deck. Google’s Applied Digital Skills program offers excellent tutorials on this process and many more. I shared with students the link the Applied Digital Skills: If/Then Adventure Stories- Lesson 3: Create an If/Then Adventure(9)which includes 4 short videos:
Lesson 3: Create an If/Then Adventure
- Introduction to If/Then Adventure Stories (2:10 min)
- Set Up Your First Slides (2:06 min)
- Create Choices and Links (4:12 min)
- Connect and Create (3:51 min)
These are videos allow students to go back and replay steps as needed. Once the student have completed the video tutorials they must learn the following web-app steps:
Step 1: Go to Google Slides and start a new presentation.
Step 2: Click File – Page Setup…
Step 3: Select Custom – 8 x 11.5 inches (click OK)
Step 4: SLIDE ONE – Add an introduction/title and a “Click to Enter” shape.
Step 5: SLIDE TWO – Use the title bar to name the slide.
Step 6: Continue to add slides to go through the Immigration Inspector’s Interview Process.
Step 7: As illustrated in the videos, add a hyperlink to slides within the slide deck to connect them to the correct slide.
Students were encouraged to follow simple design rules including color and font consistency throughout the app development.

Lesson 5: UX Testing & Case Studies
Class Time: 70-90 minutes
Resources:
- Slide Deck for Explaining App Process
- Case Studies from “A Simulation: The Peopling of America” (pages 16-21)
Now that students have built an app it’s time to go live! In this final lesson we will publish our apps and test them with immigrant case studies.
Steps to publish:
Step 1: Once complete click “SHARE” and make the link public (or limit within your school domain).

Step 2: Hack the shared page’s URL by selecting everything in the URL from the word “edit” and right

Delete the selection and add the word “preview”
This will force a full-screen preview of the shared slide deck and create a more app-like experience for the user.
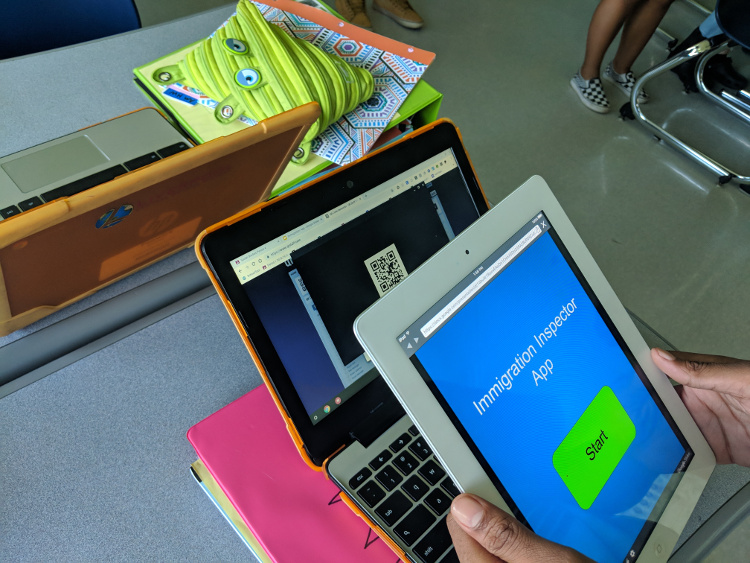
Step 3: Copy the new “preview” URL and paste it into your favorite QR code generator. Students should keep the QR code open on their Chromebooks and check to make sure it opens with phones and/or tablets.
Step 4: Users scan the URL codes to test apps.
NOTE: To make a button on the home screen of a phone or tablet:
Distribute the URL to users and instruct them to add a “Home Screen” button.
- iOS – Safari: enter address & select the share box & “Add to Home Screen”
- Android – Chrome: enter address & click three dots and select “Add to Home Screen”
Case Studies:

Case studies were created from “A Simulation: The Peopling of America”(10) and used to test out the apps to see if they allowed the Immigration Inspectors to work through their interviews more effectively and efficiently. Each student was given a card representing the background on one immigrant. These immigrants were used to test the apps of other groups.
Follow up conversation points:
User Experience (UX)
- What made a good app? (effective interview process)
- Did the process flow make sense?
- Was the result correct? Should your immigrant have been deported or allowed entry?
- Did the process flow make sense?
- Was the result correct? Should your immigrant have been deported or allowed entry?
- How were the look and feel of the app helpful?
- Were the app colors consistent?
- Did the buttons function correctly?
- Were the app colors consistent?
- Did the buttons function correctly?
Content
- The immigrant experience was not as cut-and-dry, not as simple as the interview process made it seem.
- Immigration Inspectors would have to make judgment calls about what to do with immigrants. Were they always right?
@GoogleforEdu #AppliedDigitalSkills #GrowWithGoogle @lucidchart #GoogleExpeditions #missionUS #gamingintheclassroom
References
1. “8.2 – A Changing Society | GVLIBRARIES.ORG.” http://www.gvlibraries.org/common/core/9093. Accessed 3 Oct. 2018.
2. “Who Lives in America: Teaching ….” http://teacher.scholastic.com/activities/immigration/immigration_data/. Accessed 3 Oct. 2018.
3. “Total Immigrants from each Region and Country, by … – Scholastic.” http://teacher.scholastic.com/activities/immigration/pdfs/by_region/region_table.pdf. Accessed 3 Oct. 2018.
4. “Mission US 4: City of Immigrants | EDSITEment.” https://edsitement.neh.gov/websites/mission-us-4-city-immigrants. Accessed 3 Oct. 2018.
5. “Mission 4: “City of Immigrants” (http://www.mission-us.org/).” http://www.changegamer.ca/uploads/5/8/5/6/5856939/missionus-city-of-immigrants-activity.pdf. Accessed 3 Oct. 2018.
6. “Ellis Island Interactive Tour With Facts ….” http://teacher.scholastic.com/activities/immigration/tour/. Accessed 3 Oct. 2018.
7. “Google Expeditions.” https://edu.google.com/expeditions/. Accessed 3 Oct. 2018.
8. “Sign up for free – Lucidchart.” https://www.lucidchart.com/users/register/free. Accessed 4 Oct. 2018.
9. “Introduction to If/Then Adventure Stories – Applied Digital Skills.” 18 Oct. 2017, https://applieddigitalskills.withgoogle.com/c/middle-and-high-school/en/if-then-adventure-stories/create-an-ifthen-adventure/introduction-to-ifthen-adventure-stories.html. Accessed 4 Oct. 2018.
10. “874-simulation book – AmericansAll.” https://americansall.org/sites/default/files/874-Simulation%20T_C%20MedLoRes.pdf. Accessed 4 Oct. 2018.
cross posted at micahshippee.com
Micah Shippee, PhD is an out-of-the-box-doer, a social studies teacher, and a technology trainer. He works to bridge the gap between research and practice in the educational sector. Micah explores ways to improve motivation in the classroom and seeks to leverage emergent technology to achieve educational goals. As an innovative "ideas" person, Micah likes to think, and act, outside the box. Micah is motivated and energetic, taking a creative approach towards achieving goals. As an Educational Consultant, and Keynote Speaker, he focuses on the adoption of emergent technology through the development of an innovative learning culture. Micah believe that innovativeness is the pedagogy of the future.
