Learning the Rules: Updated Thoughts on the New Google Sites


I’ve taken a deep dive into the new Google Sites lately after sharing my initial thoughts a few weeks back (First Impressions of the New Google Sites). I appreciated its simplicity and potential but shared some frustrations about the limitations.
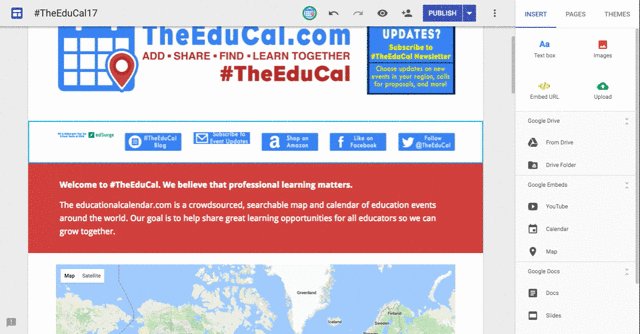
Since then, I’ve been hard at work on a new build of #TheEduCal and I’ve gotten to explore the ease and struggle of the new Sites firsthand. My overall opinions haven’t changed but I’ve learned a lot about making Sites, limitations and all, work for you.
Here are 4 new thoughts, accompanied by some screencasts, about my struggle to make Sites work for me.
It’s So Easy! (When It’s Easy)
On the surface, the new Sites is so incredibly easy to use. I was able to move around parts of the site, add pages, embed Google Forms, and more so simply. The drag and drop features work well and the menu is clear and concise, unlike the old sites. But when there’s something you don’t like, it’s a totally different story. For the most part, I was unable to find a single workaround for the new Sites to overcome any of its many limitations. It’s so simple and easy--until it’s too simple and not so easy at all.
What URLS Can We Embed?
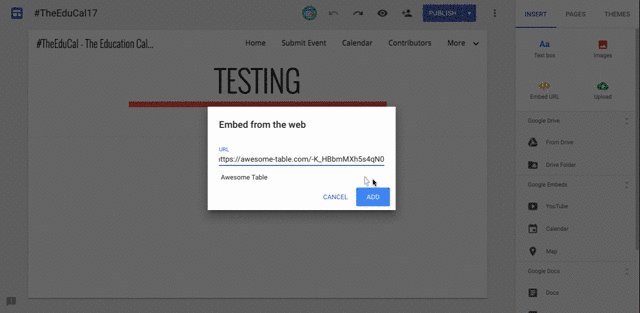
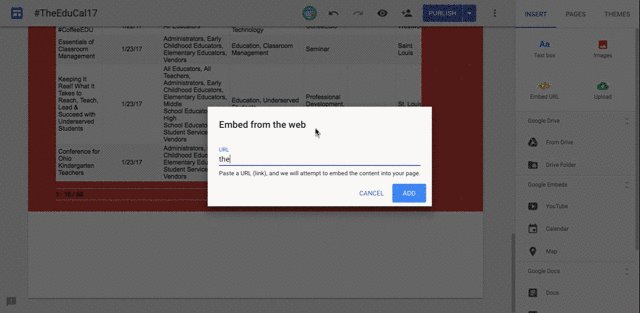
There’s no way to use HTML or embed a frame in the new Sites, but there is an Embed URL function--although I’m not entirely sure what it can do yet. It works great to embed a tool like Awesome Table, which is essential to #TheEduCal, but won’t really do much else. I imagine that other developers will be able to adapt their tools and sites to be embeddable, but if you try to embed anything else, it really only adds a link. I want to see more impact from this function and to learn more about what it really does. See the video below for a demonstration.

Navigation & Links
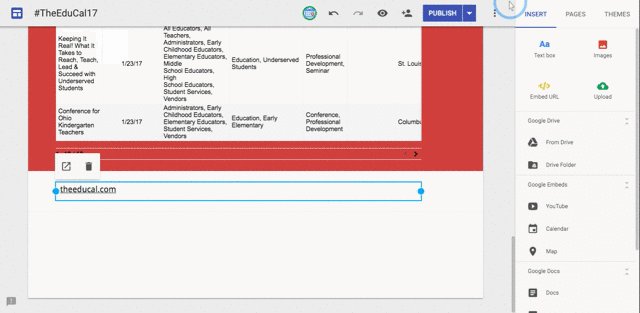
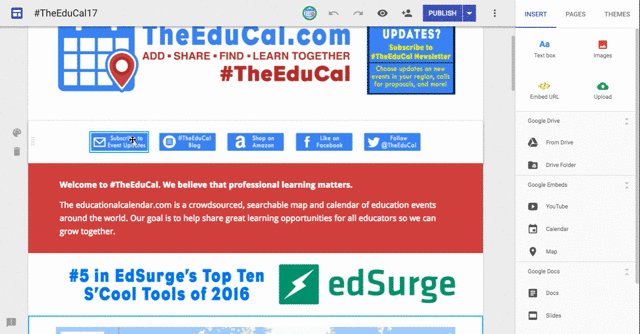
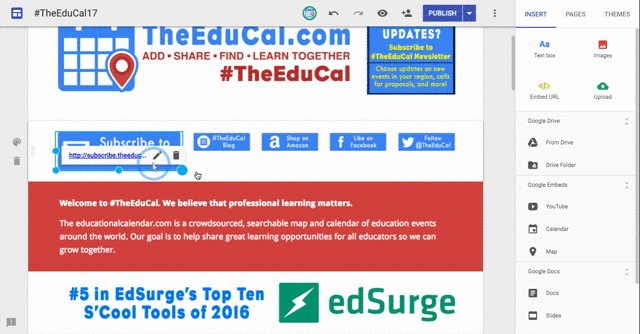
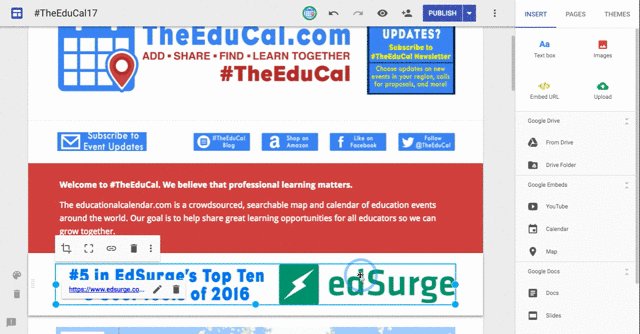
I like the navigation bar--either a horizontal menu or sidebar--but can’t seem to add external links to the list. What happens when I want to link to another site in my menu? I also can’t figure out how to control the target destination of my links. For example, I might want a page on my own site to open in the current tab but a different site to open in a new one. One solution for now is to create a menu bar using images so that I can control the destination--an internal site page or an external link. I used this idea effectively, but want more control here.
The Layout Grid
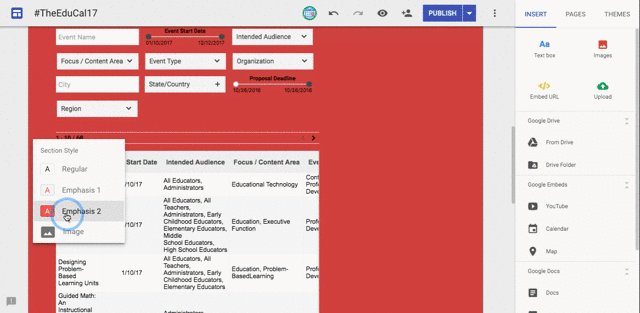
The new Sites relies on a horizontal layout of inserted items--images or text, primarily. There are no columns, sidebars, or other layout features. You also can’t control the padding or space between these rows of items, meaning it’s really easy to have a lot of blank space on your site. That’s not necessarily a bad thing, but the lack of creative freedom was frustrating for me. While you are able to sequence images and/or text boxes horizontally, you can’t do so vertically. Most frustrating for me, was that you also have no real say in the exact size of the image. They are automatically sized to match the layout grid of the page. You can control the general size, but then the image snaps to the guides that Sites dictates. Learning to live within this grid was probably the worst part of the process for me.
Tools and ideas to transform education. Sign up below.

Like any other tool, the new Sites has rules, and we need to learn to play by them to succeed. I (mostly) love what I created with Sites and still think it has great potential. But if you’re looking for a powerful tool or real customization, it’s not the best choice. I know I’ll be looking at Wordpress next time--and frankly should have this time, too.
Have you explored the new Google Sites? How is--or isn’t it working for you? What’s your most needed features? Share your thoughts in the comments or on Twitter @MrSchoenbart.
cross posted at www.aschoenbart.com
Adam Schoenbart is a high school English teacher, Google Education Trainer, and EdD candidate in Educational Leadership. He teaches grades 10-12 in a 1:1 Chromebook classroom at Ossining High School in Westchester County, NY and received the 2014 LHRIC Teacher Pioneer Award for innovative uses of technology that change teaching and learning. Read more at The SchoenBlog and connect on Twitter @MrSchoenbart.
